Интеграция GPT-4o с Figma превращает процесс дизайна в код

Новый плагин для Figma ComponentsGPT, меняет способ совместной работы дизайнеров и разработчиков. Благодаря простой интеграции со средой, этот инструмент использует возможности чат-бота и надежных API-интерфейсов Figma для преобразования дизайнерских концепций в готовый к использованию код.
Что известно
Независимо от того, создаете ли вы эскизы нового продукта или совершенствуете детали в режиме разработки, этот плагин обеспечивает точное воспроизведение всех тонкостей созданного дизайна.
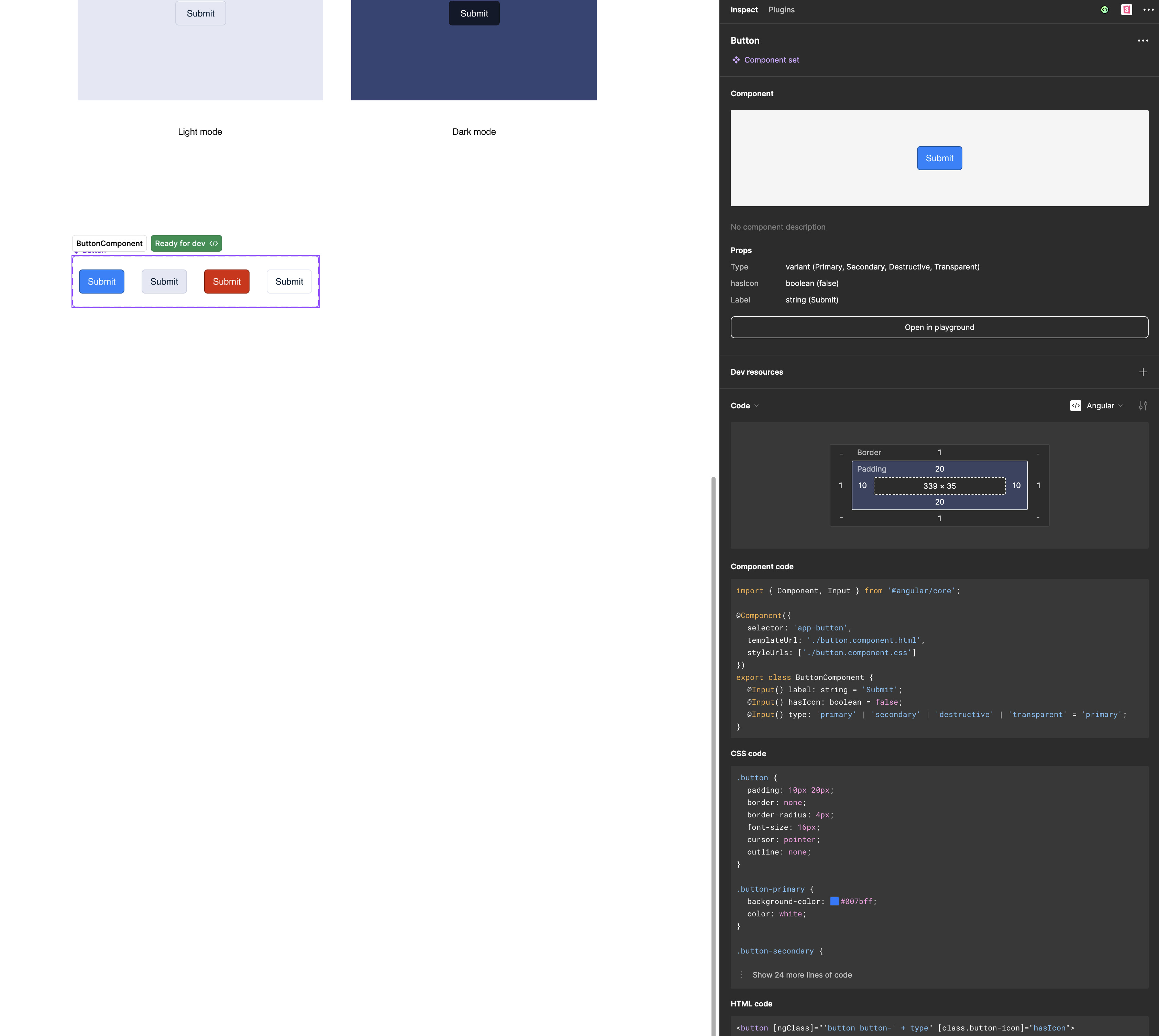
Основное преимущество ComponentsGPT заключается в его способности глубоко понимать свойства компонентов и получать точную информацию для гарантии высокого качества сгенерированного кода. Это позволяет не только сэкономить время и усилия, но и обеспечивает высокий уровень соответствия между дизайном и конечным результатом.

Поддержка различных фреймворков, в частности Angular, React, Vue.js и Svelte, делает его универсальным для различных команд. Интуитивно понятный режим кодирования позволяет генерировать фрагменты кода для отдельных компонентов с использованием простого выбора слоя.
Источник: Figma
Подписывайтесь на наш нескучный канал в Telegram, чтобы ничего не пропустить.