Вредные советы, выпуск №5
Посещайте почаще
Театральный буфет.
Там пирожные с кремом,
С пузырьками вода...
(Григорий Остер)

Прежде чем приступить к очередным советам, хочу внести ясность: примеры из выпусков «Вредных советов» предназначены не для полного копирования (хотя они самодостаточны и будут работать), а для того, чтобы, основываясь на них или слегка видоизменяя, создать что-то свое. Для Tasker существует приложение Tasker App Factory, которое позволяет создавать отдельные приложения (apk), для работы которых не нужен сам Tasker. Поэтому если бы я хотел просто поделиться своими «программами», то скорее всего просто выкладывал в Google Play и писал обзоры для gg. Но мне интересен именно обмен опытом.
Сегодня предлагаю рассмотреть интересную функцию Tasker — Scene (сцена, вид). Сцены позволяют строить графический интерфейс и «тюнинговать» его всем функционалом Tasker. Предлагаю рассмотреть построение части интерфейса, описанного в более ранней статье.
Для начала мне пришлось нарисовать подложку, которая будет являться основой, поверх которой мы будем выводить нужные значения и осуществлять управление некоторыми функциями.

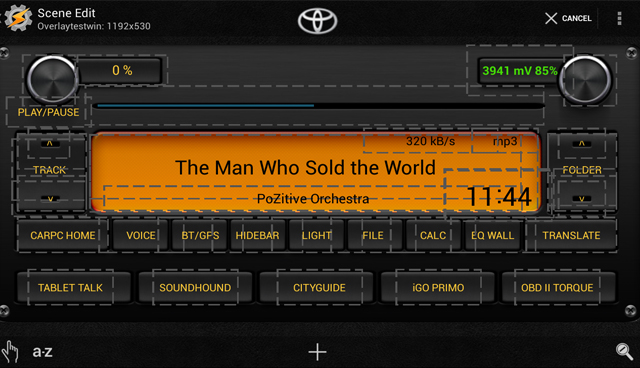
Приступим… В Tasker нам нужна вкладка Scenes (сцены). Создаем новую сцену нужных размеров и добавляем в качестве фонового изображения нашу подложку:

Далее создаем текстовые элементы и размещаем их в нужных нам местах. Я выбрал более легкий путь — кнопки у меня нарисованы на подложке, но их также можно было сделать в виде отдельных графических элементов (например, для имитации нажатия/«отжатия»).
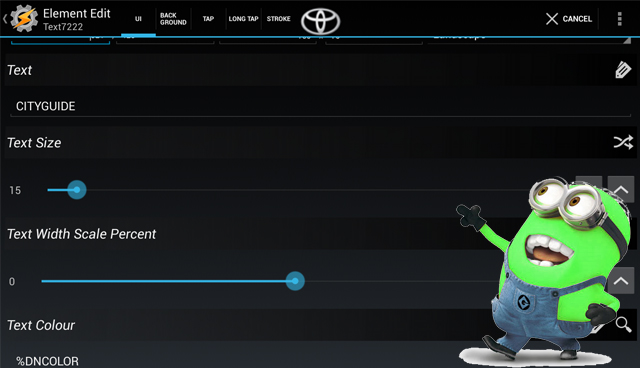
Теперь, выбрав нужный элемент, мы можем назначить поведение:
- нажатие (Tap);
- долгое нажатие (Long Tap);
- скольжение, свайп в разных направлениях (Stroke);

Детально весь реализованный функционал мы рассмотрим в следующих советах, так как рассмотреть их детально в рамках одной статьи не представляется возможным. Но у вас есть ровно неделя для самостоятельных экспериментов.
Напоследок давайте выведем нашу сцену на экран:
- создаем новую задачу, в ней Scene->Show scene, выбираем нашу сцену и режим ее вывода Overlay, Overlay blocking и тд., разница заключается в отображении (то есть можно выводить поверх всех окон, при этом то, что находится за пределами отображения вашей сцены — кликабельно.
- blocking тоже самое, но блокирует, то есть клик за пределами сцены не к чему не приведет.
- другие режимы — вывести полноэкранно, как приложение с именем профиля и так далее.
Чтобы закрыть сцену, если в настройках установлен show exit button (не доступно в режиме overlay), достаточно нажать крестик в правом нижнем углу сцены, чтобы закрыть сцену из задачи — выполнить Destroy Scene (имя сцены).
Подписывайтесь на наш нескучный канал в Telegram, чтобы ничего не пропустить.
Поделиться
