[Design Story] Behind the Design of One UI 4 – Samsung Global Newsroom
![[Design Story] Behind the Design of One UI 4 – Samsung Global Newsroom [Design Story] Behind the Design of One UI 4 – Samsung Global Newsroom](/media/pr_news/1649706309-One_UI_4_Design_Story_thumb728.jpg)

“The society and environment we belong to are constantly changing. Users are looking for more diverse and complex experiences as a result. There is a continuous stream of new products that use advanced technology to improve our daily lives in today’s digital world. In the midst of all this change, One UI will always listen to the voices of customers and continue to evolve so that our users can comfortably and joyfully experience their everyday lives.”
– Yoojin Hong, Head of UX Team for Samsung Electronics Mobile eXperience Business
Samsung Electronics designed the brand identity for One UI 4 as a seamless mobile experience that is able to harmonize with any device or story. The delicate yet flexible elements of the interface help users freely express their individuality while providing the tools to make everyday life more convenient and secure. In any situation, One UI 4 elevates the user’s lifestyle to a new level thanks to its expansive possibilities.
Samsung Newsroom sat down with Samsung’s UX design team to learn more about the user-first design process behind One UI 4.
Simple and Streamlined Style
It’s much easier to concentrate on the most important things when you remove unnecessary elements from your view. One UI 4’s clear visual hierarchy guides your eye to the most important elements on each page at a single glance.
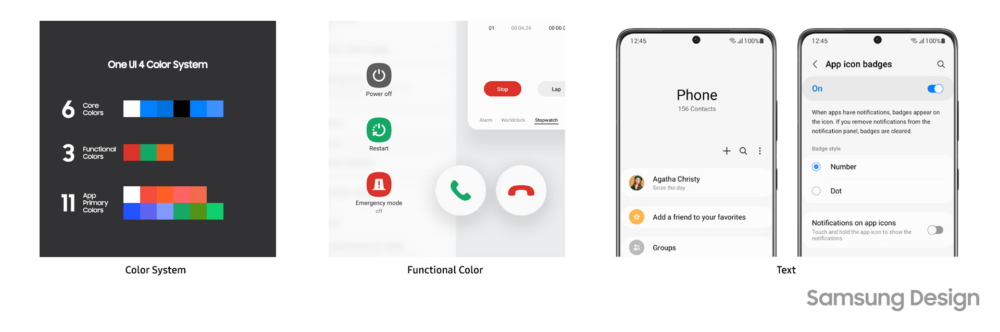
One UI 4 arranges colors and text so users can understand information intuitively. By simplifying the color system and readjusting the font size and thickness, One UI 4 delivers a clearer and more cohesive visual experience.
The new version of Samsung UI also organizes information into a system of streamlined, updated cards to enable instant understanding of facts and figures. By removing visual distractions and categorizing data into layers, users can now effortlessly navigate through their device to find whatever they need, whenever they need it.

Q: What was the reason for the color system re-organization and which part of the task did you focus on?
The key idea behind the color system organization was “Clean Up”. The task was accomplished by applying color first to the most critical information and making the less-important information more monochromatic.
Q: Functional colors with similar meanings have also been unified, specifically red and green.
Red often refers to the concepts of Remove, Reject or Stop. Before One UI 4, the colors of features with a similar purpose were all slightly different. We focused on unifying the theme by using only one shade of red so that users could clearly understand the context of each function. We also increased visibility by slightly increasing the saturation and brightness, while still combining the various reds and colors into one color.
Q: It seems that the font was tidied up all around through letter spacing and boldface type. Explain how you did this.
We focused our attention on making information’s presentation more prominent by changing the visual contrast according to the information’s priority. By altering font thickness and size according to content importance, we created the optimal amount of negative space.

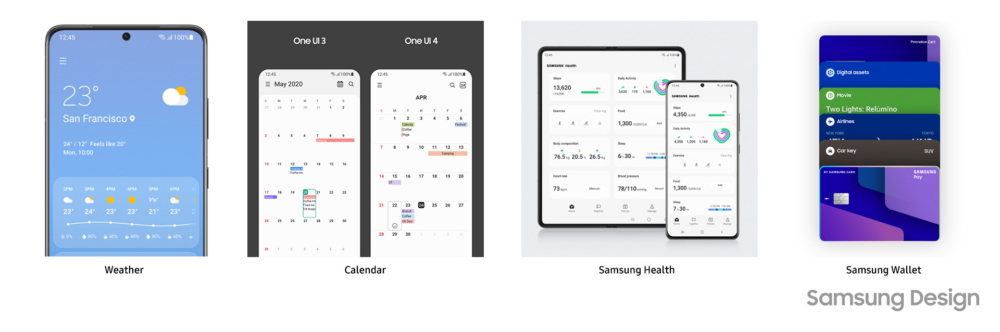
Q: The overall Weather app has been upgraded with a clean, stylish look along with a new weather icon.
What people regard as important information can vary from one user to the next. Some people consider the current weather important, but others find changes in weather more significant. While this information was previously mixed in the upper main card, One UI 4 now displays ‘current weather’ and ‘today’s weather’ separately. To improve readability, the essential information, including current temperature, location, and icons for weather, were redesigned with attractive visuals.
Q: How has the Calendar app been reorganized to provide the date and calendar events more easily?
According to our research, the majority of users make between 1 and 3 calendar events per day. We designed the screen to look seamless even without having any scheduled events. By replacing the gray background with a white one, we made it easier for users to focus on key information like the day, month and schedule. We updated the UI to center text and add horizontal lines so that users can see information sorted by week.
Q: What kind of efforts were made to effectively communicate data in Samsung Health without looking complicated?
Samsung Health expresses information in three main ways. We used a simple bar chart to describe any range, progress, or status information, such as the number of steps, heart rate, stress, or blood sugar level. Since cumulative data is important in this area, we used a symbol for information like food intake, sleep status or water consumption. Lastly, we included a text-only type that displays a number without a graph when it’s important to know the figure on its own.
Q: Delivering concise and accurate information seems crucial for the newly-introduced Samsung Wallet since it contains important user data.
The Quick Access tab, the first screen of Samsung Wallet, is divided into a stacked view and an expanded view. While in the stacked view, 35% of each overlapping card can show information. The design team aimed to maximize the available space and placed the logo at the top left, while the card properties were displayed in the upper right. Information with similar characteristics on each card was grouped together for an easy search. Using different functions, like usage history, has been visually separated.
Safe, Comfortable and Secure Usage

As more people spend more time on their smart devices, security and safety are important considerations. One UI 4 values the importance of people using smart devices to stay safe and comfortable anytime, anywhere, without worries or inconvenience. Users may feel nervous about their personal data being leaked via their smart phones. One UI 4 has been implemented with various features to protect users with high standards for security and privacy.
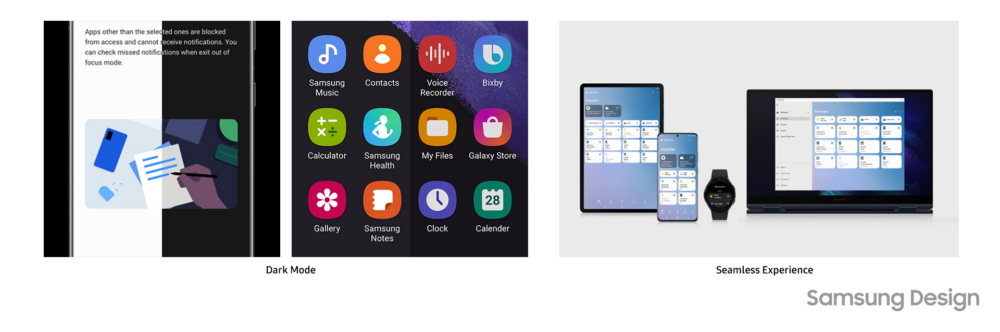
Every detail has been carefully inspected to make it easy for users to use their devices from any location. The dark mode helps reduce visual fatigue to the very smallest details. Additionally, a consistent visual design has been applied to provide comfortable usability even across multiple devices.

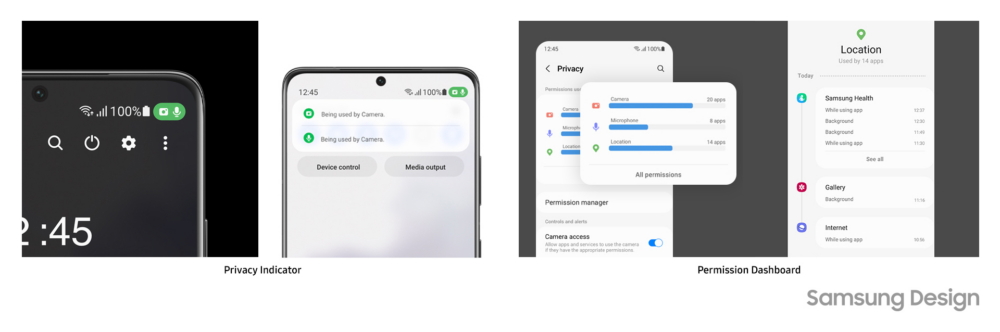
Q: Users can check when the camera or microphone is turned on with an icon. Where did you get this idea?
User interest in privacy and security has increased significantly in recent years. We applied the same newly-added function to the Android 12 OS, keeping the users’ best interests in mind.
Q: The Permission Dashboard shows where and how often the camera, microphone and location data have been used. Can you tell us more?
Malicious apps that access and exploit various sensors and data after gaining access to personal information have recently become a problem. Apps that ask for unnecessary personal data permission can be blocked by the Permission Dashboard. This is even if an app has not been used.

Q: How did the design details come together for Dark mode?
We tried to determine a level of darkness that would enhance visual comfort, but not compromise the app icons’ aesthetics or striking features. We settled on the level of darkness that most effectively and uniformly shades down all app icons, reduces glare and maintains visual balance between the home and screen elements.
Q: How do you ensure that various Samsung devices can be smoothly and comfortably used together or individually?
One UI 4 applies a single visual language to various Galaxy products, including smartphones, tablets, smartwatches and PCs. You can use your device comfortably with unified elements like icons, corners, components and menu styles.
Self Expression, Centered on You

Smart devices are a way to express one’s feelings and individuality. One UI 4 expands the range of choices and customizable features to match every user’s unique lifestyle and tastes.
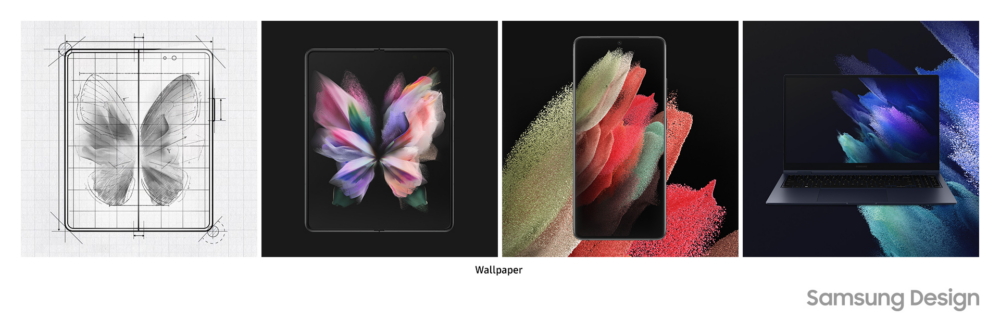
From personalizing their devices with different wallpapers to using the Color Palette function to change the visual theme of each device, users can reflect their individuality and taste to the fullest.
Customization and self-expression have never been easier or more enjoyable than in One UI 4. Users now can combine two emojis into one or use AR Emoji to reveal their virtual selves. One UI 4 expands the user experience through new options for users to make the device their own, from smartphones to smartwatches. For instance, users can customize their smartwatch to fit their lifestyle through various unique watch faces, or they can stay up to date with updated widgets. No matter how a user experiences One UI 4, there are limitless opportunities to add their personal touch.

Q: How did the wallpaper’s ‘Particle’ concept come about?
We researched different design elements that can be freely expressed on a variety of products. In the process, we discovered the potential and scalability of a material called ‘Particle’.
Taking the Galaxy Z for an example, when we thought of the message that we wanted to convey through the foldable product’s structure, we looked at the art and craft of paper folding. We believed this type of art’s versatility, strength, continuity and expandability represented the Galaxy Z Fold’s characteristics. The Galaxy Z Flip was also designed in a similar context, but we differentiated the two by highlighting a more fashionable and unique product image for the latter.

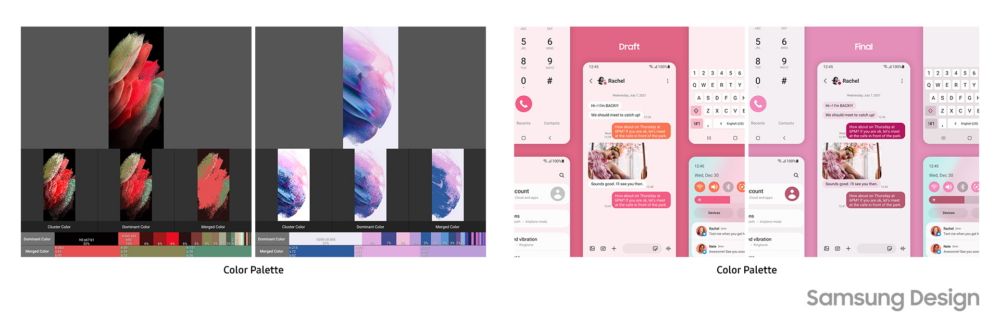
Q: The Color Palette extracts five colors from the wallpaper and changes the visual theme of the device. What was the process?
The color palette is a function that integrates Android 12 Material You – Dynamic Color based on One UI. It uses five colors extracted from different wallpapers to support Google and other apps.
While researching color palettes, we collaborated with designers researching the best method to extract color from an image. Together, we discovered an optimal color extraction method that analyzes the original image, divides it into color groups, and then develops a prototype that recognizes the distribution of extracted color.
Q: Why was the decision made to tone down the colors from the original version?
The design was revised to convey the overall mood of the wallpaper for users to focus on and comfortably view the content. The background saturation of the wallpaper was decreased and buttons adjusted to make colors stand out, without straining eyes.

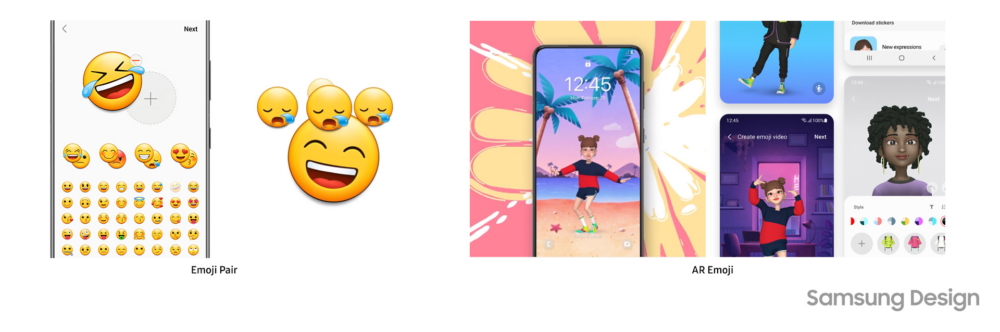
Q: The Emoji Pair, which expresses two different emojis in various animations, is a new and entertaining concept.
Emojis that express complex emotions like’sad laughter’ or ‘laughing, but not laughing’ are new to the market. The need for these complex emotions was confirmed through user interviews. Thus, the Emoji Pair was born.
Q: The concept has been expanded from ambivalence to complex emotions. What was the reason?
When the original concept was ambivalence we thought it would be interesting to consider the possibility of using emojis that have similar emotions and not conflicting. Since forcing users to make emoji combinations can prove difficult, This is why the concept’s scope has since expanded from ambivalence to providing more complex emotions.
Q: The sophisticated movements of AR Emojis’ witty gestures are very eye-catching. How are these animations made?
Animators have carefully made simple expressions and movements using the keyframe technique. In addition to working with well-known artists, they also created high-quality motion graphics such as dance moves for professional performers.
Q: How do the preferred AR Emoji stickers differ by country or age?
AR Emoji stickers were created based on votes in South Korea, Brazil and the United States. There was not a significant difference between countries in preferences, but there were slight differences among age groups. People in their twenties preferred more caricature and exaggerated stickers than those in their thirties. Users preferred to make a humorous and positive impression rather than be serious with stickers. For instance, “I wanted to laugh while having fun and not being too serious when feeling sad

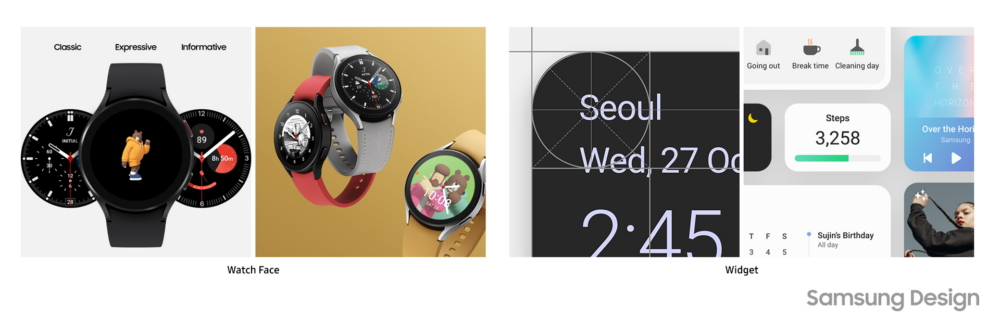
Q: Which part of One UI 4 watch face did you focus on?
When the Galaxy Watch 4 was released, we focused on expanding the spectrum of the Expressive face type. The three-dimensional line was completed by the addition of characters in various styles, including a veggie character to promote healthy eating habits and a bear character to address challenges.
Q: What standards or systems do you refer to when designing various watch faces?
The design system was created by using the designs and types of Indexes and Hands from real analog watches in order to maintain consistency among the watch faces. The color of the strap and its surroundings was selected as the primary color to blend with the Galaxy Watch strap, and the remaining colors were chosen based on the international color system.
Q: The One UI 4 widget gives off a neat impression overall.
After much effort and consultation, it was possible to change the shape of all widgets within Android. To enhance the appearance of third-party widgets and Samsung’s widgets, we applied One UI to them both.
The widget’s area is small compared with the amount of information it contains. The widget area was created to give visual contrast to allow information to be easily seen while still focusing on the most important points. By changing the background color to 100% white, we’ve enhanced the minimalist feel and allowed the user to more easily focus their attention on each widget content.
* The images shown are for illustration purposes only and may differ from the actual product. Specifications of the product may differ by region, country, carrier, and model.
Source: news.samsung.com